
Cunoscutul benchmark de browser-e Speedometer a ajuns la versiunea 3 ca urmare a eforturilor coroborate ale dezvoltatorilor de la Apple, Google și Mozilla, Intel, Microsoft vrând să fie în acest moment standardul care să definească opțiunile de măsurare a performanței web a browserelor curente.
Pentru puțin context: Speedometer a fost lansat în 2014 de echipa Apple WebKit în colaborare cu cei de la Google, fiind un exemplu de colaborare în industria web și avea suportul pentru toate engine-urile de browser, scopul fiind acela de a înțelege ce trebuie făcut pentru a face experiența de web cât mai bună.
De atunci a mai existat încă o versiune în care s-au actualizat modalitățile de testare pentru a ține cont de cerințele moderne ale experienței web. Acum, cu lansarea versiunii 3, echipa din spate a încercat să aducă suportul pentru majoritatea operațiilor care se fac pe web, de pe smartphone sau desktop, cu suport pentru platformele React, Vue, Angular, Preact, Lit, Backbone și Svelte.
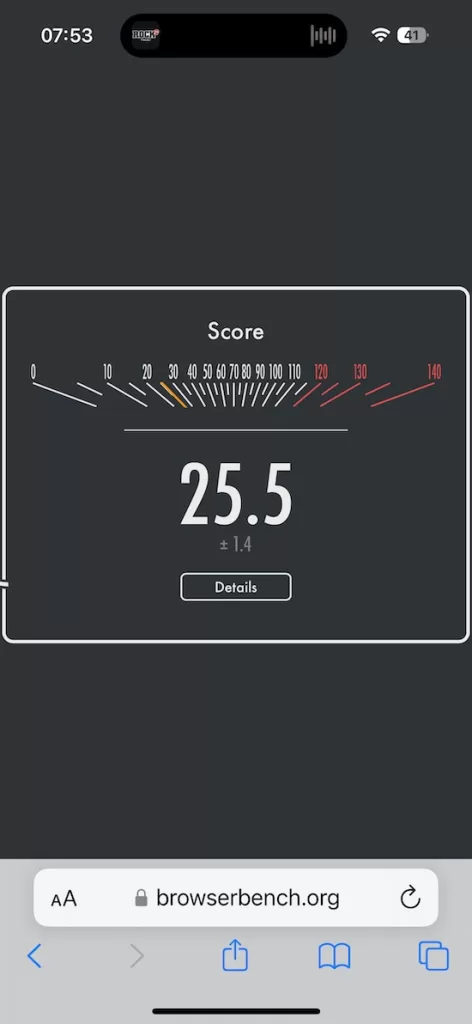
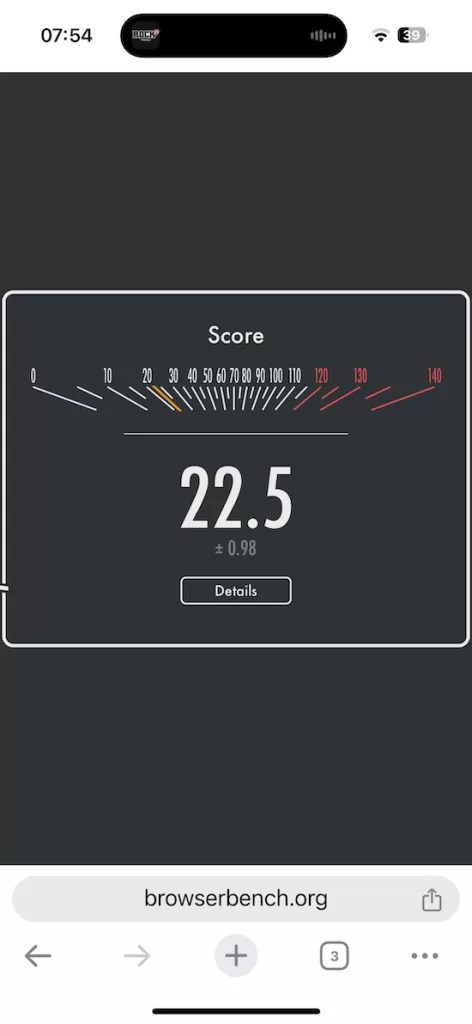
Numai că una este ceea ce își propun dezvoltatorii și alta e experiența reală. Să vă dau un exemplu: conform Speedometer, cele mai recente versiuni ale browser-ele=or Safari, Chrome și Brave de pe iOS 17.4, ce folosesc fix același engine WebKit pe un iPhone 14 Pro, se clasează așa:



Adică Safari rupe, urmează Chrome și abia la final Brave. Diferența e dată de … modul de implementare a engine-ului WebKit și funcțiile existente?
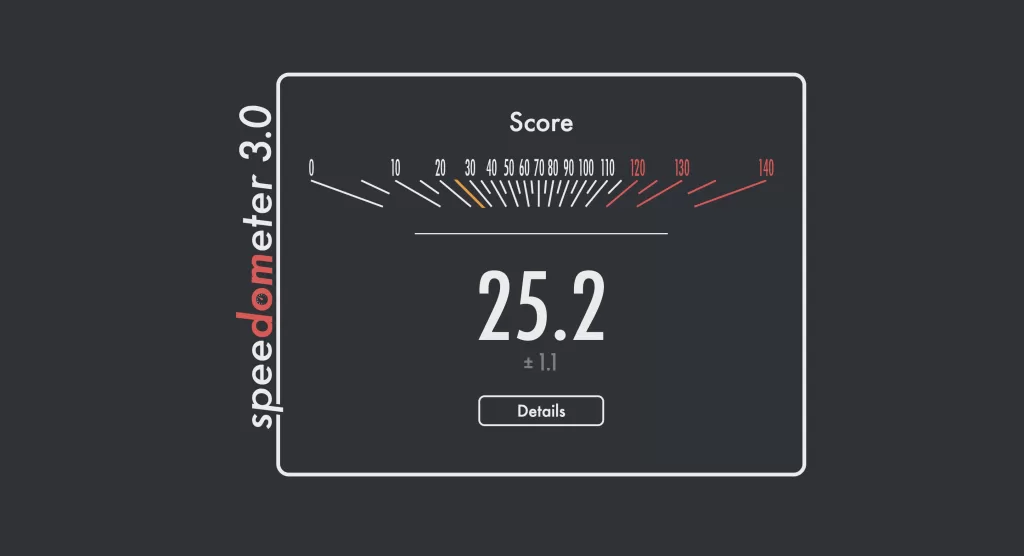
În același timp, Speedometer 3 pe un MacBook Pro cu M1 Pro lansat de pe Safari dă un rezultat de 25.2 puncte, în timp ce același test pe Edge oferă 25.7 puncte.
Ca de fiecare dată, folosirea unui singur benchmark nu e o soluție pentru a verifica performanța unui anumit sistem. În caz că vreți să măsurați mai exact cum se comportă browser-ul vostru, vă recomand să mai folosiți și Basemark Web 3.0, JetStream 2 (făcut tot de browserbench), Geekbench sau chiar vechiul Octane alături de Speedometer 3 ca să vă faceți o imagine mai bună.
Ca să știți.
via browserbench